Um in den Weihnachtsferien das Display in den Stand-by-Modus zu versetzen, erstellen Sie einen temporären Zeitplan:
- Gehen Sie im CMS auf Zeitpläne => Zeitpläne verwalten
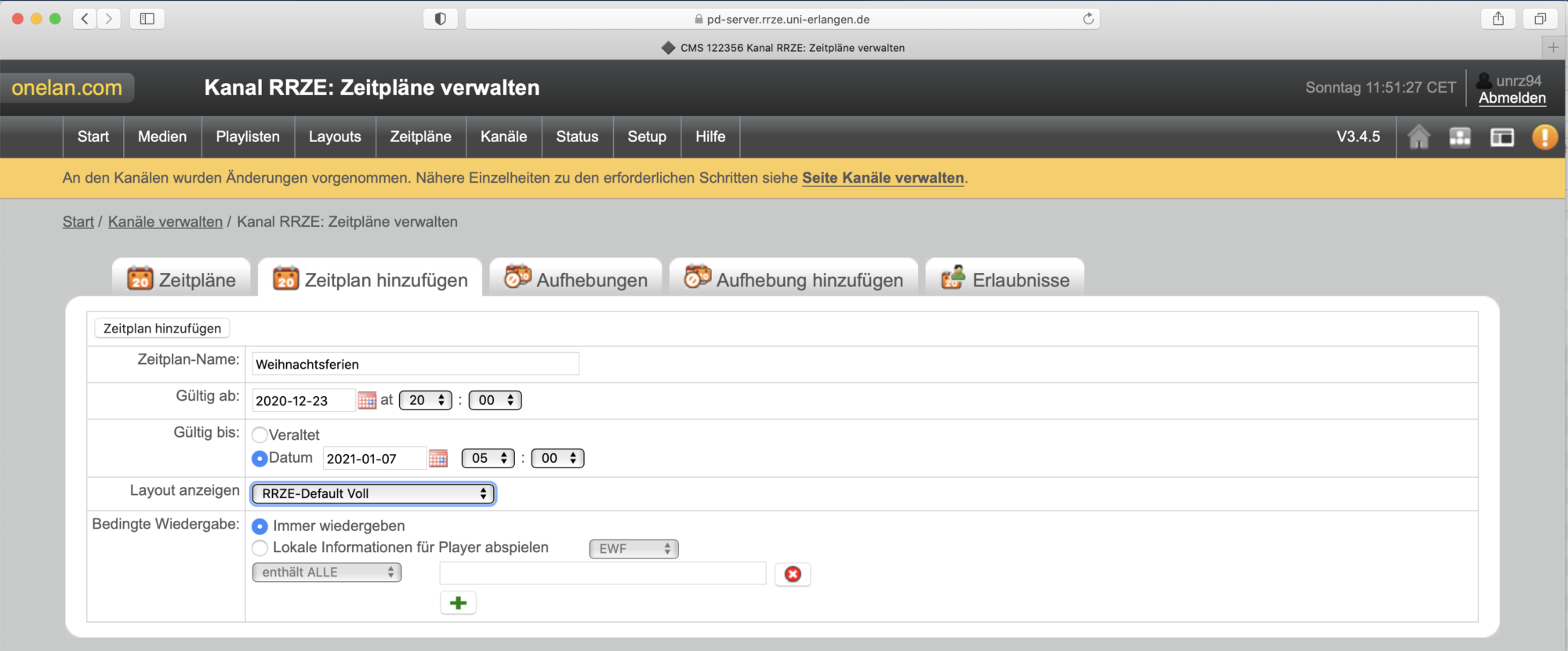
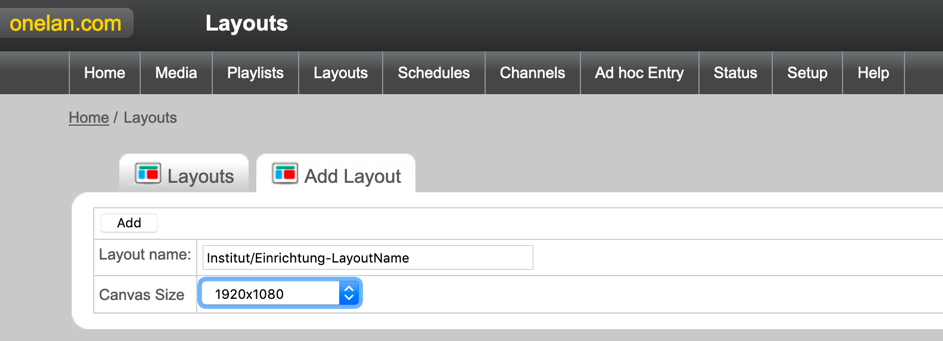
- Gehen Sie auf Zeitplan hinzufügen
- Wählen Sie einen Namen für den Zeitplan aus
- Setzen Sie Datum und Uhrzeit von wann bis wann das Display in den Stand-by-Modus versetzt werden soll, also z. B. vom 23.12. abends bis 07.01. morgens.
- Die Auswahl des Layouts und der bedingten Wiedergabe müssen nicht geändert werden, da auf dem Bildschirm kein Inhalt zu sehen sein wird.
- Klicken Sie nun auf Zeitplan hinzufügen.
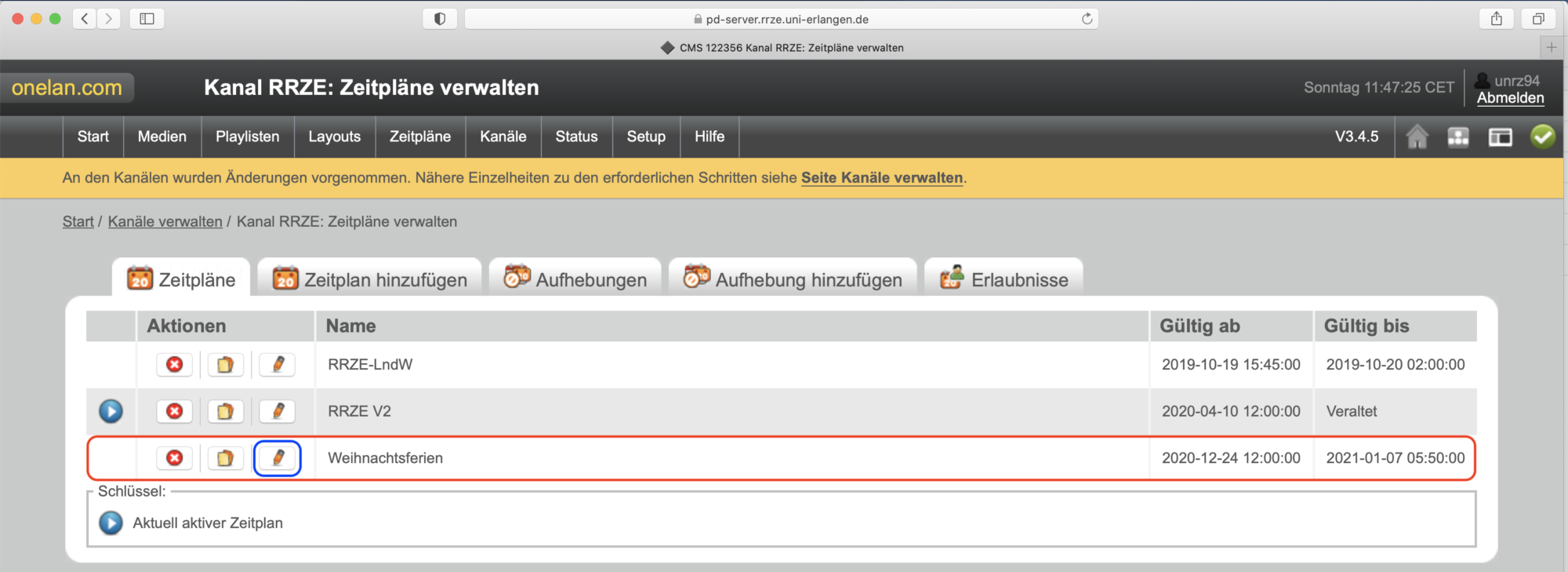
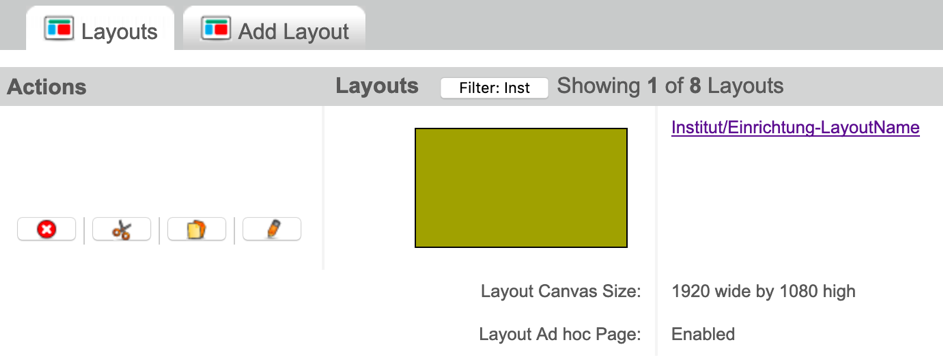
- Jetzt erscheint ihr neu erstellter Zeitplan in der Übersicht.
- Gehen Sie nun auf das Stiftsymbol um den Zeitplan-Eintrag zu bearbeiten.
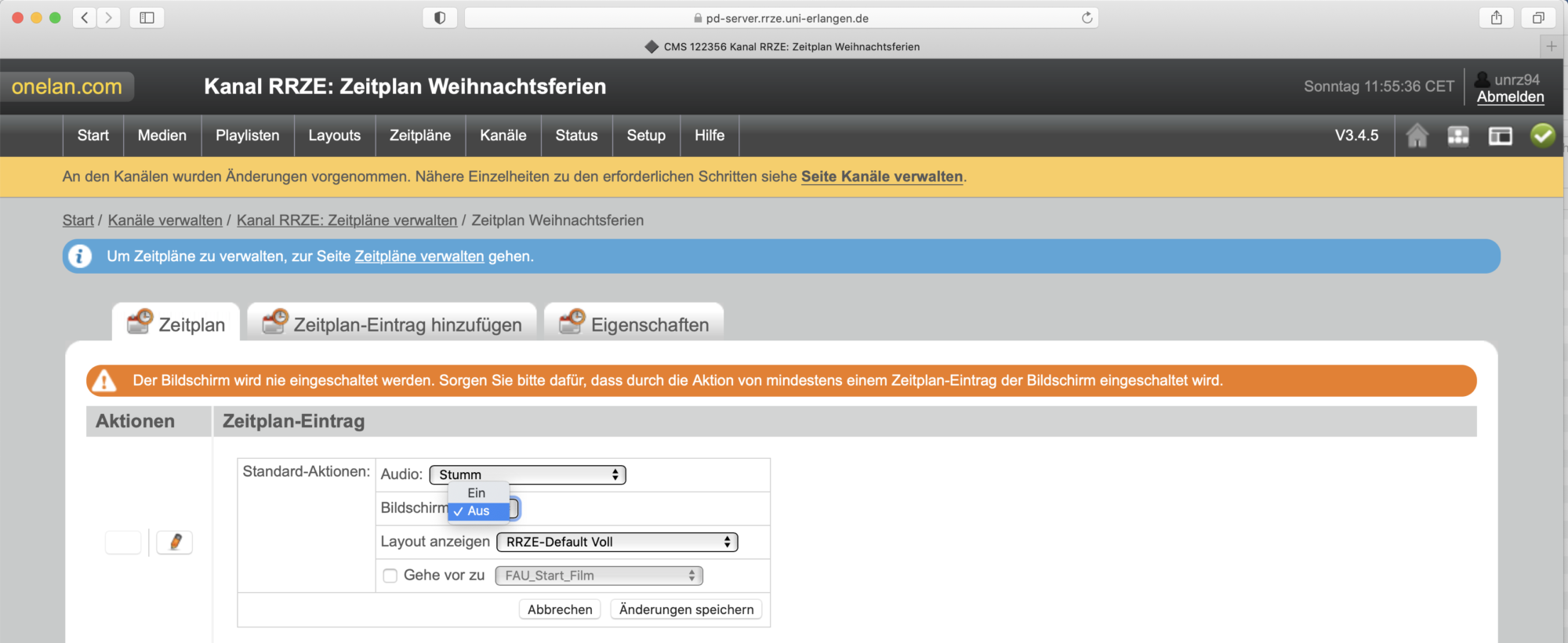
- Wählen Sie unter Standard-Aktionen folgende Einstellungen (siehe nächste Abbildung) aus und klicken Sie Änderungen speichern.
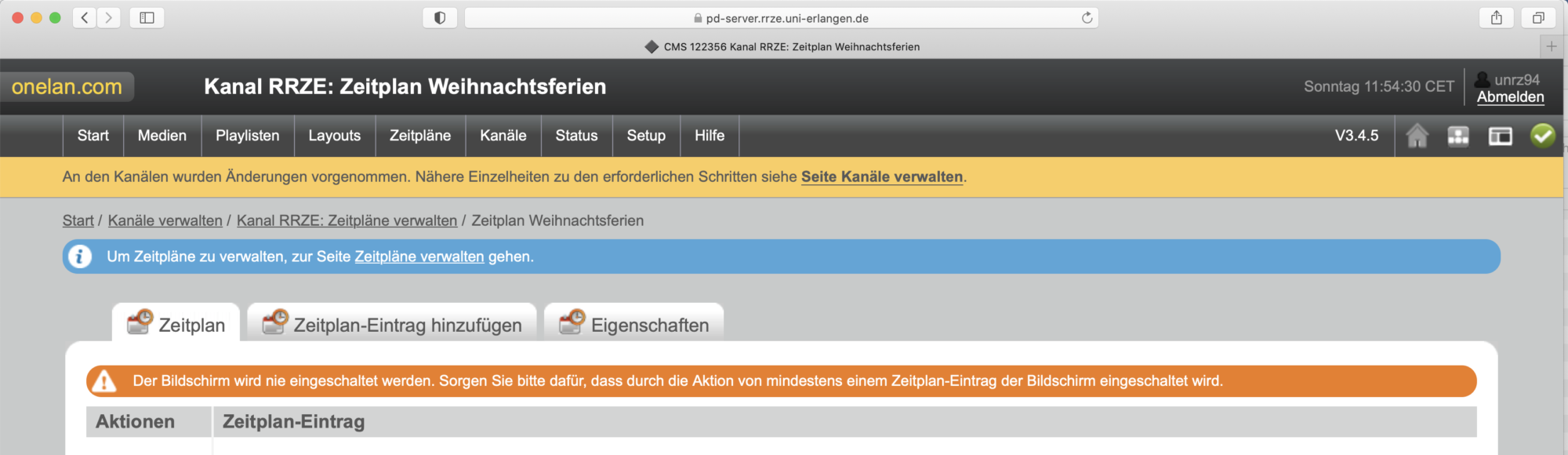
- Die nun erhaltene Warnmeldung kann ignoriert werden.
- Anschließend müssen Sie (falls Ihr Kanal nicht automatisch aktualisiert wird) noch unter Kanäle => Kanäle verwalten Ihren Kanal aktualisieren.
Das Display wird nun durch diesen Zeitplan in den Stand-by-Modus versetzt, so wie jeden Abend – aber eben durchgehend bis zum 7. Januar.