Layouts
Erstellen eines Layouts
Beim Erstellen eines Layouts gibt es 3 Möglichkeiten:
- Layout erstellen durch Vorlage kopieren
- Layout selber erstellen
- Layouts erstellen aus Layout-Paketen

Layout erstellen durch Vorlage kopieren
- Ein Hintergrundbild mit FAU-Logo – Dieses sollte an die eigene Einrichtung/Instituts-Farbe angepasst werden. Die passenden Hintergründe für Einrichtungen/Institute befinden sich im Medienordner media/FAU-allgemein/Hintergruende.
- Layout-Zone für Einrichtungs-/Instituts-Logo
- Datum und Uhrzeit
- Eine Content Layout-Zone
Um aus der Vorlage sein eigenes Layout zu erstellen geht man wie folgt vor:
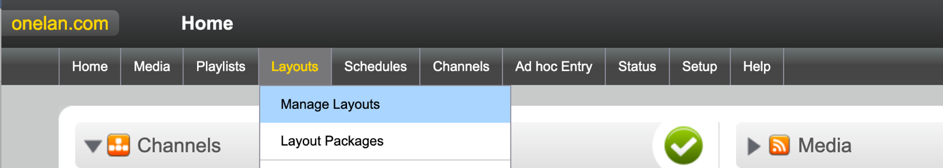
- Layout _Default_Vorlage auswählen
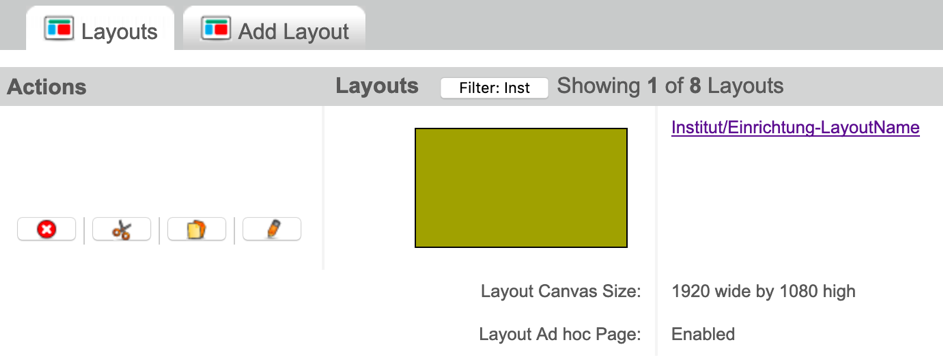
- Auf Kopieren Symbol klicken. Im oberen Bereich des Browsers öffnet sich ein Bereich.
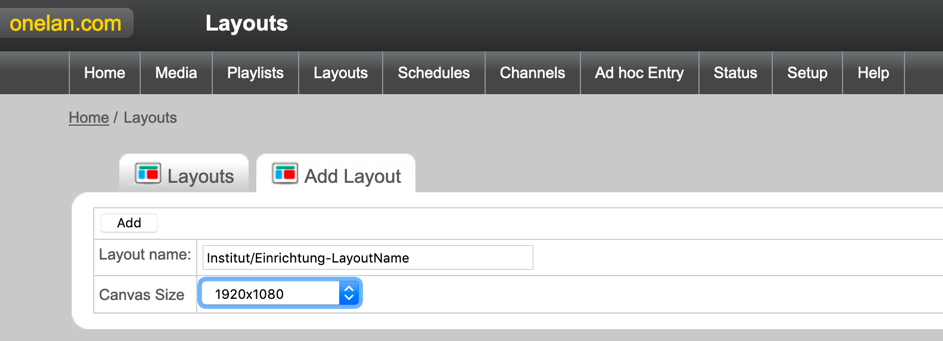
- Den gewünschten Namen des eigenen Layouts in das Feld eintragen
- Auf den Button Layout kopieren klicken
Das Layout wurde nun erstellt und kann bearbeitet werden (siehe Layout selber erstellen).
ACHTUNG: Prinzipiell ist es auch möglich, andere Layouts zu kopieren. Dabei sollte man aber darauf achten, dass beim Kopieren eines Layouts auch alle zugehörigen Playlisten und deren Inhalte mit kopiert werden.
Layout selber erstellen

- Namen eintragen und Auflösung auswählen (vertikal 1080 x 1920 oder horizontal 1920 x 1080) – da der Player eine Auflösung von maximal 1920 x 1080 ausgibt, werden höhere Auflösungen nur skaliert dargestellt
- Zum Bearbeiten des Layouts auf das Stift-Symbol oder den Layout-Namen klicken

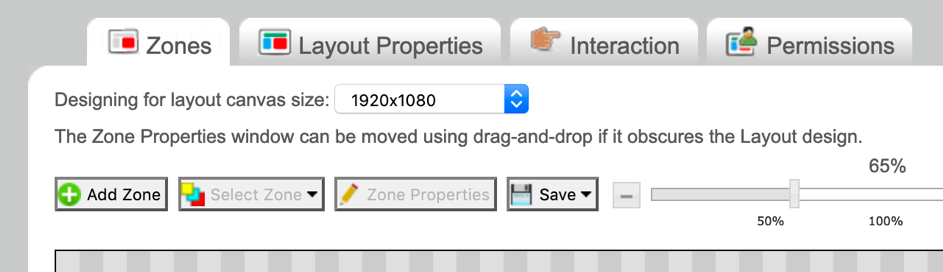
- Layout-Zonen hinzufügen

- Über den Button Zone hinzufügen werden Layout-Zonen erstellt
- Die erste Zone eines Layouts die man erstellt, ist immer die Hintergrund-Zone. Sie wird systemseitig mit einem Hintergrundbild verknüpft. Das Hintergrundbild kann nachträglich in der Playlist geändert werden
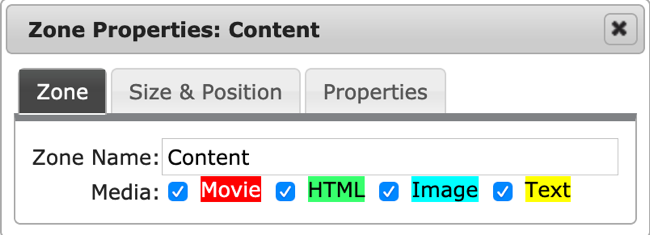
- Die Layout-Zone legt den oder die Medien-Typen fest, welcher in der Zone angezeigt werden soll. Er wird in den Eigenschaften der Zonen ausgewählt.

- Die Auswahl des Medien-Typs hat Einfluss auf die Wiedergabe von Medien-Elementen und auf die Auswahl von Spezial-Elementen in der Playliste der Layout-Zone
Movie: Filme (maximal 2 Layout-Zonen im Layout mit derzeitiger Lizenz) – unterstützt: .avi, .mov, .mp4, .mkv mit H.264, MPEG-2, MPEG-4, WMV9
HTML: Interne und externe Webseiten, Tabellen-Elemente, Flash Animationen
Image: Grafiken, Fotos, PDF werden unterstützt: .png, .jpg, .gif, .bmp, .pdf
Text: Text, Newsfeed-Elemente
- Medien-Typen können auch nachträglich hinzugefügt oder abgewählt werden
- Es können beliebig viele Layout-Zonen erstellt werden
- Durch jede neue Layout-Zone erhält man eine neue Playliste
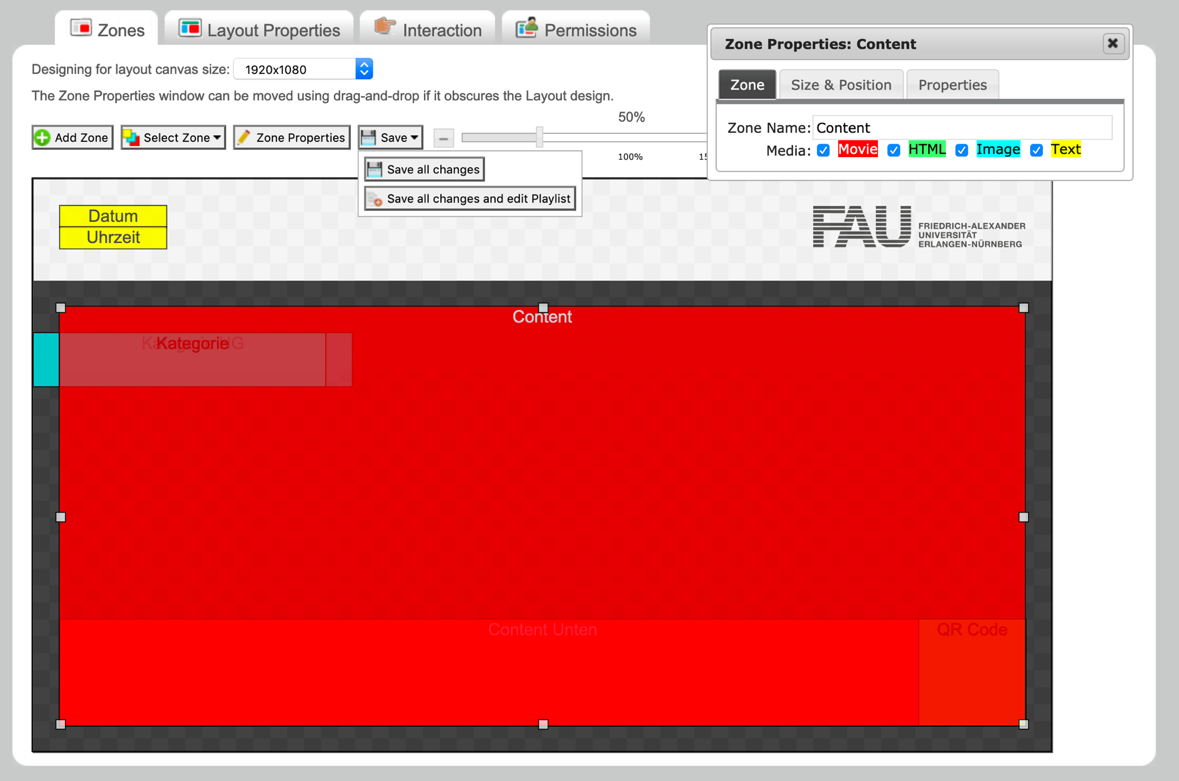
- Wenn das Layout fertig erstellt wurde, muss es gespeichert werden
- Alle Änderungen speichern und Wiedergabeliste bearbeiten wählen, um direkt zu der Playliste der ausgewählten Layout-Zone zu gelangen (hier in der unteren Abbildung würde man zur Playliste der Layout-Zone Content gelangen).

Corporate Design
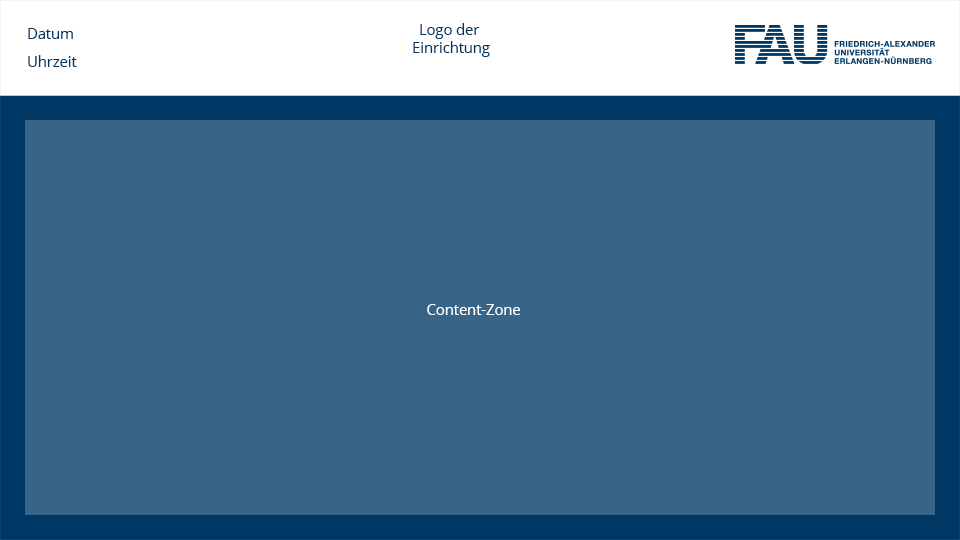
Das Layout der Public Displays soll ein universitätsweites, einheitliches Erscheinungsbild besitzen. Dies wird durch eine Layout-Vorlage der Abteilung Marketing und Kommunikation erreicht. Diese Layout-Vorlage wird durch das Corporate Design der FAU an die jeweilige Einrichtung oder das Institut, sowie nach individuellen Bedürfnissen der Inhalte angepasst.

Im oberen Teil des Layouts befinden sich Datum und Uhrzeit, das Logo der/des Einrichtung/Institutes und das Logo der Universität. Der hellere blaue Bereich ist der Bereich für die Inhalte. Dieser kann frei durch Layout-Zonen gestaltet werden.